カスタムフィールドをプラグイン「Toolset Types」で実装する@WordPress
WordPressプラグイン「Toolset Types」でカスタムフィールドを利用する例です。
同プラグインの導入についてはこちら
実装における環境
WordPress:4.5.2
Toolset Types:2.1
投稿用フィールドグループを作る
Toolset Typesはここ最近けっこう頻繁にアップデート、機能の変更がされていて、現在カスタムフィールドは三つのタイプで作れるようです。(以前はここまで細かくなかったです)
- 投稿 Fields
- 用語フィールド
- ユーザーフィールド
翻訳が微妙ですが(一貫していなかったり)、使うぶんには問題ないかと思います。
用語フィールドは私は使ったことはありません。ユーザーフィールドは使ったことがありますが、今回はとりあげず、利用頻度の高いと思われる投稿用の「投稿 Fields」を作ってみます。

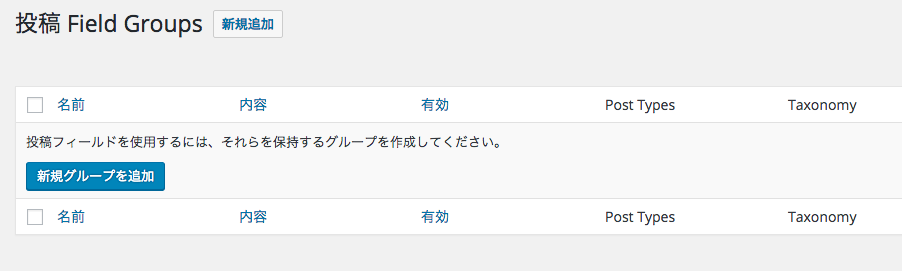
管理画面のメニュー「Toolset」から「投稿 Fields」を選択します。
遷移した画面「投稿 Fields Groups」の右にある「新規追加」から下にある青い「新規ブループを追加」をクリックして作成画面に進みます。

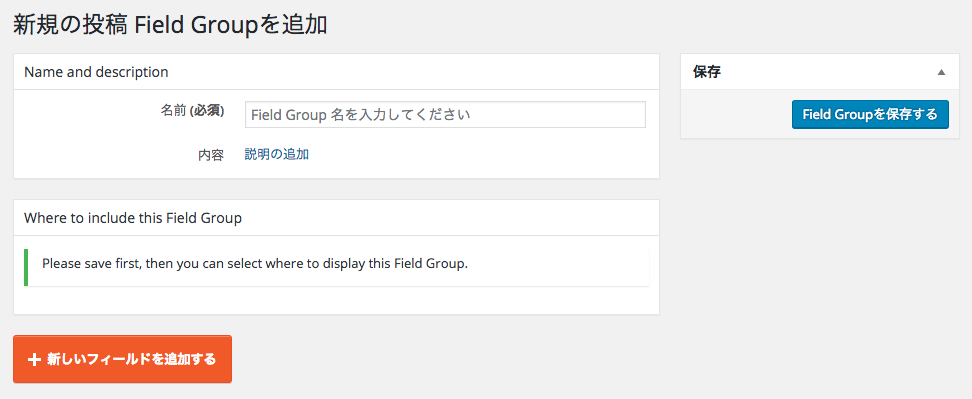
この画面で作成するフィールドグループの名称と、必要であれば内容を登録します。名称も内容も管理画面で表示されるものなので、自分がわかりやすいもので。

前回、前々回と架空のセミナー開催情報を用意しているので、ここでもこれを想定したフィールドを作ります。
カスタム投稿タイプ「セミナー情報の投稿」に、セミナーごとの詳細情報をカスタムフィールドで作っていきます。開催日時や会場住所、会場名、マップ(Googleマップ等)、申し込み先情報等です。

このようにして「セミナー情報」というカスタムフィールドのグループを設定し、まずは保存します。右上の「Field Groupを保存する」をクリックします。
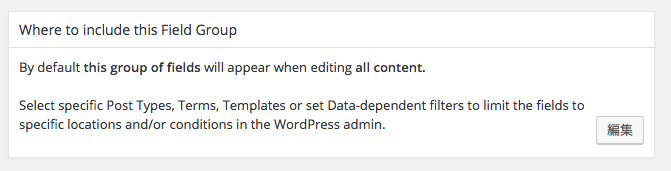
保存すると、このフィールドグループをどの条件で使用するのかを指定出来るようになります。英語ですがそれほど難しくない表現ですし、どこをいじればいいかだけわかればいいです。
この「Where to include this Field Group」の「編集」ボタンをクリックします。
*訳すまでもないかもですが、このフィールドグループをどこに含む(使う)か、です。

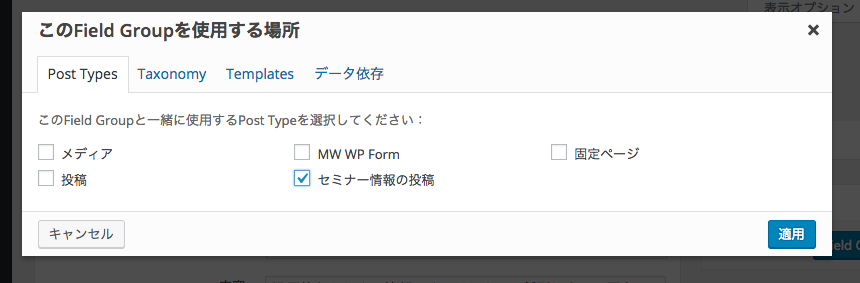
モーダルウィンドウが出現し、「このField Groupを使用する場所」が表示されます。
- Post Types:投稿タイプ
- Taxonomy:カテゴリー
- Templates:テンプレート
- データ依存
から選べるので、用途に応じて適切なものを選びます。この例ではカスタム投稿タイプ「セミナー情報の投稿」で使用したいので、Post Typesから「セミナー情報の投稿」を選んでチェックを入れます。
デフォルト投稿でも使いたい場合には「投稿」にもチェックを入れます。このように複数でも大丈夫です。

「適用」をクリックします。
ちょっと外れますが、プラグインでこのようにモーダルウィンドウが出て設定を保存する場合、それが出来ない場合があります。私が遭遇したのはレンタルサーバー(ロリポップレンタルサーバー)の設定が原因でした。もしも思い当たる場合にはこちらを参照ください。
管理画面で設定変更が出来ない@WordPress
フィールドを追加する
フィールドグループを作成したので、ここから実際に使用するフィールドを追加していきます。
フィールドの追加はこの作成画面のオレンジ色のボタン「新しいフィールドを追加」するで行います。

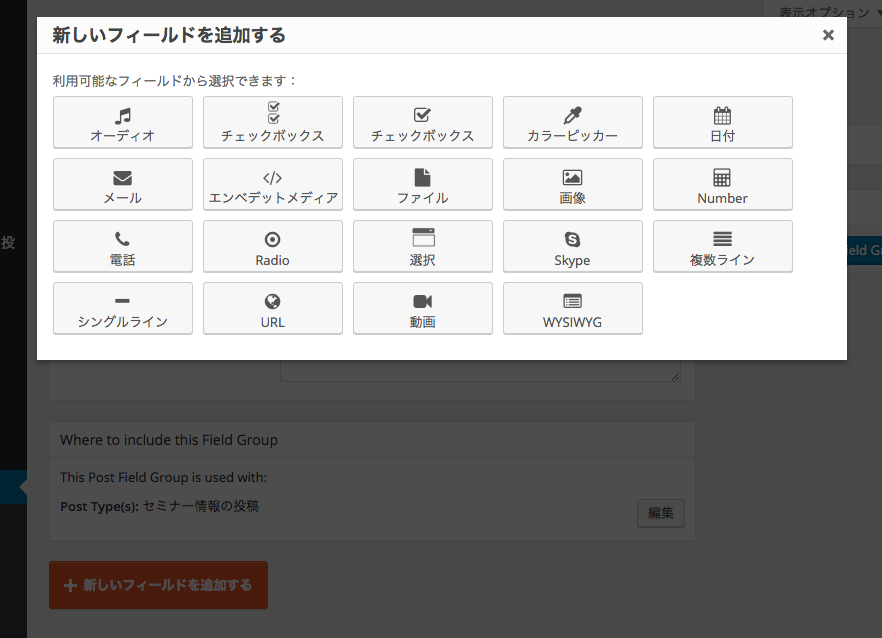
ボタンをクリックするとこのようにモーダルウィンドウが立ち上がるので、用意したいフィールドの用途に応じて適切なものを選んでクリックします。開催日時であれば「日付」、マップなどのリンクであれば「URL」、1行で済む程度のテキストであれば「シングルライン」、複数行なら「複数ライン」、選択項目であれば「選択」というふうに。
この例では以下のフィールドを作っていきます。
- 開催日時
- 会場住所
- 会場名
- 講師名
- 受講費
- マップ(URL)
- 申し込み先(メール)
- 備考
申し込み先がメールリンクですが、実際はメールでいちいち申し込みを受付けるのは、申し込む方が負担なので、別の機会にMW WP Formと連携させた「申し込み用フォーム」での実装例も投稿予定です。
開始日時と終了日時(日付フィールド)を作る

- フィールド名:管理画面(投稿画面)で表示される名称
- フィールドスラグ:テンプレートで出力する際に使用
- フィールドタイプ:日付(このままでOK)
- 内容:管理画面(投稿画面)で表示される
- プレースホルダー:入力例を示す(必要に応じて適宜設定)
- 時間:日付のみか、時刻も設定可能にするかで選択
- 必須:必須項目かどうか(設定されていないと投稿できない)
他にもいくつか設定がありますが、上記を設定していれば問題ありません。
時間も使いますので、開始日時と終了日時を設定します。(なので「日付と時刻を入力」を選択)
また、必須とします。

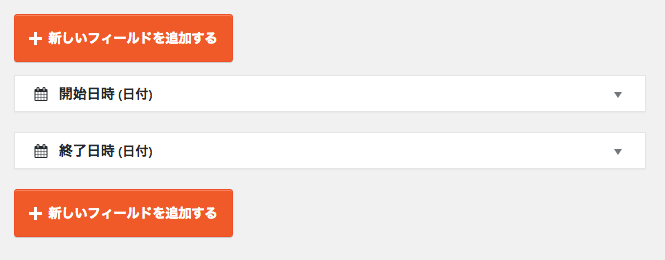
このように開始日時のフィールドを設定したら、続けて終了日時も設定します。(下の「新しいフィールドを追加する」で、また「日時」を選択)
フィールド名を「終了日時」、フィールドスラグを「end」とし、あとは開始日時と同じです。(「内容」は「終了日時」に)
しばらく時間がかかりそうなので、一応、ここでいったんこのフィールドグループを保存しておきます。右上か右下の青いボタン「Field Groupを保存する」で保存します。
保存するとこのように作成したフィールドが確認出来ます。

この手順で引き続きフィールドを作っていきます。
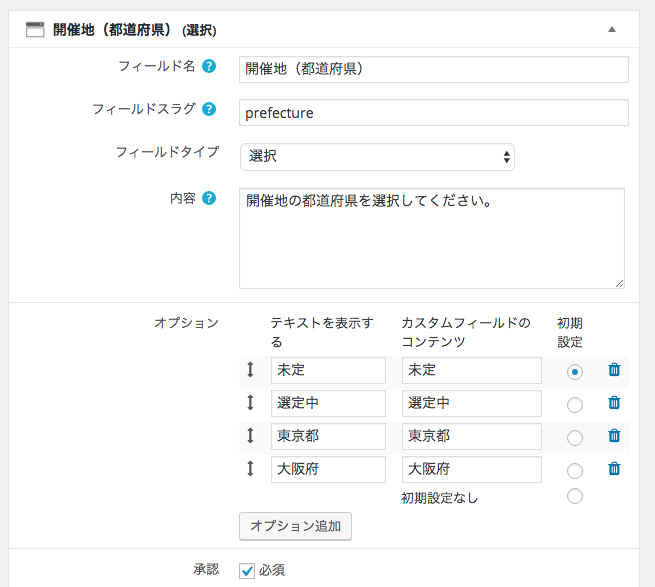
開催地(選択フィールド)を作る
会場住所の都道府県を選択フィールドで作ります。シングルラインで用意(フリーテキスト)したほうが都合がいい場合もありますが、この例では「選択フィールド」の使い方の説明のために都道府県は選択項目としてそれ以降の市区町村、所番地とは分けます。
全都道府県をデモ版で用意する必要はないので、ここでは主要なところだけ設定します。
こんなふうに設定してみました。

実際の案件であったですが、開催日は決まっていても、会場が決まるのはけっこうあとのこともあったりして、そういう場合のために「未定」と「選定中」も用意しています。初期設定も選べますので、ここでは「未定」を初期に設定しています。
住所(シングルラインフィールド)を作る
都道府県は選択項目から選ぶので、その後の市区町村や所番地を入力するためのフィールドを「シングルライン」フィールドで作ります。

会場名(シングルラインフィールド)を作る
住所と同じフィールドタイプです。

講師名、受講費(シングルラインフィールド)を作る
このふたつのフィールドもシングルラインで作りますが、デフォルト値を設定してみます。たとえば、この例では架空のセミナー情報を作りますが、講師は私ひとりという設定、受講費も基本的に一律同じ金額と設定しているので、毎回このふたつを入力(同じ情報を)するのは不要なためです。
デフォルト値を設定しておくことでその手間を省き、イレギュラー(デフォルト値以外の場合)の場合にはそれを入力すればそれが反映される、そういう仕様にします。
講師名、受講金額が複数あり、すでに決まっている場合には都道府県のように選択項目で設定しておくのもいいと思います。


マップ(URLフィールド)を作る
マップのURLはバリデーションを設定します。「承認」のところで「URL」をチェックします。

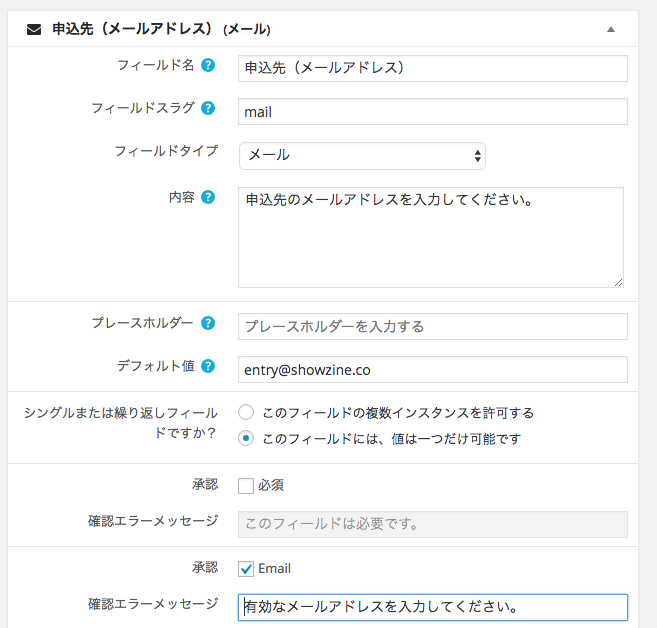
申込先(メールアドレス)を作る
実際には直接メールで申し込みを受付ける(送信させる)ことはあまりないかと思いますが(そのへんは運用の事情でケースバイケース)、この例ではまずメールアドレスで用意します。
「承認」に「Email」をチェックし、バリデーションを通します。

申し込み先(外部URL)を作る
申し込み先に外部URLも用意します。メールで直接受付ではなく、たとえば「こくちーず」等、イベントやセミナーの開催情報と受付窓口を作れるサービスもありますし、他社が開催するセミナー(イベント)に外部講師で参加する場合もあるという想定です。

備考(複数ラインフィールド)を作る
セミナーによってはそのときどきで注意事項等、独自の付加情報が必要な場合もあるかと思います。そういった情報のために「備考」フィールドを用意します。

これで必要なすべてのフィールドが「セミナー情報」フィールドグループに追加されました。最後に保存を忘れずに。
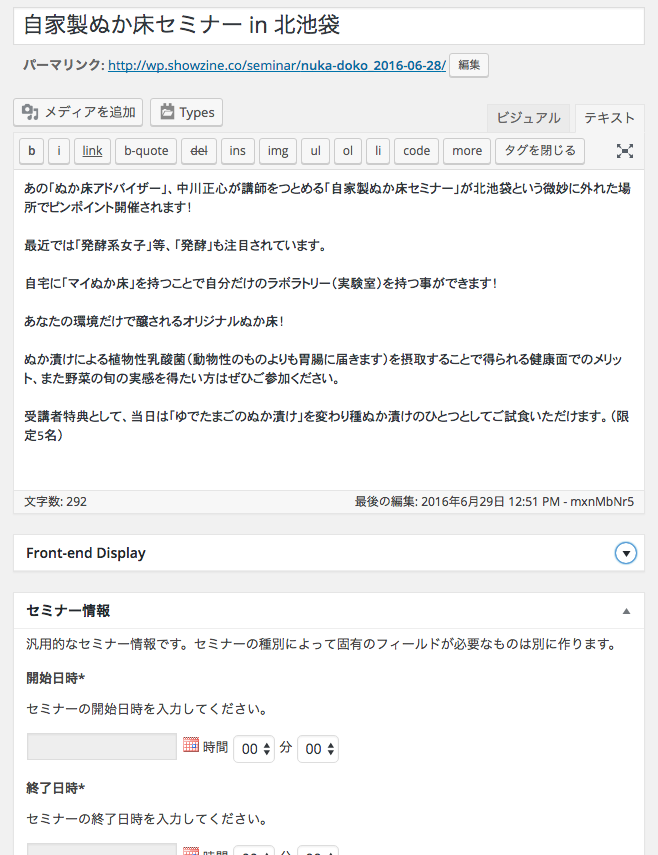
投稿画面で入力する
ダミーで投稿しているものがありますので、それを確認してみます。
デフォルトのテキスト入力エリアの下に、作成した「セミナー情報」フィールドグループに追加した各フィールドが表示されています。(キャプチャは途中で途切れてますが)

追加したフィールドにそれぞれ値を入力し、投稿を「更新」します。
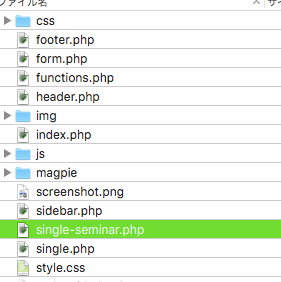
テンプレート(single.php)に記述を追加する
いまのままだとデータベースにフィールドの情報が格納されただけでユーザー側には表示されませんので、これを表示するようにします。この例ではカスタム投稿用に専用テンプレート(single-seminar.php)を用意しているので、このテンプレートが作業対象になります。

フロント側に出力する
登録したカスタムフィールドの値をフロント側(ユーザー閲覧画面)へ出力するには二つありますが、Toolset Typesで用意されているAPIを利用すると便利です。
Types Fields API
https://wp-types.com/documentation/functions/
APIを使った例
<?php echo(types_render_field("start", array("format" => "Y年m月d日(D)"))); ?>
types_render_field関数の第一引数に出力したいフィールドのスラッグを入力するだけです。必要に応じて配列で表示オプションをこの日付の例のように指定します。
APIを使わない場合の例
<?php echo post_custom('wpcf-start'); ?>
APIを使わない場合はこのようにpost_custom関数を使い、引数の冒頭に「wpcf」を追加し、ハイフンでつなげてからフィールドのスラッグを指定します。
ちなみに、APIを使わずに日付を出力しようとするとUNIXタイムスタンプ形式で出力されます。(1467896400というような数字文字列で)
APIを利用すると、こういったデータをAPI側で吸収して解析、出力してくれるので大変便利です。画像フィールドはこの例では使ってませんが、画像フィールドの値を出力する場合も生の画像URLではなく、img要素として出力してくれます。
逆に、生データ(整形せずに)が欲しい場合もあります。そういう時にはAPIを使わずに、というふうに私は使い分けています。
例えば、マップ用のフィールドはURLフィールドを使っていますが、これをAPIで出力するとURLがa要素でマークアップされてURLが出力されます。これはこれで便利なのですが、マップのURLの場合、Googleマップなんかだと長大な文字列になります。こういう場合には「地図はこちら」として、この文字列にたいしてURLでリンクを張るほうがスマートだったりします。そういうときはAPIは使用せずに、という具合に。
この例ではAPIを利用した場合と利用しない場合、それと必須項目でない項目は設定されていない場合には項目自体を出力しないやり方で以下のように記述してみました。
<table class="desc"> <tr> <th>開催日</th> <td><?php echo(types_render_field("start", array("format" => "Y年m月d日(D)"))); ?></td> </tr> <tr> <th>時間</th> <td><?php echo(types_render_field("start", array("format" => "H:i"))); ?> 〜 <?php echo(types_render_field("end", array("format" => "H:i"))); ?></td> </tr> <tr> <th>会場</th> <td><?php echo(types_render_field("place", array())); ?></td> </tr> <?php if(types_render_field("prefecture", array())){ $pref = types_render_field("prefecture", array()); }; if(types_render_field("address", array())){ $address = types_render_field("address", array()); }; echo '<tr><th>会場住所</th>'; echo '<td>' . $pref. $address . '</td></tr>'; ?> <tr> <th>講師名</th> <td><?php echo(types_render_field("lecturer", array())); ?></td> </tr> <tr> <th>受講費</th> <td><?php echo(types_render_field("fee", array())); ?></td> </tr> <?php if(types_render_field("map", array())){ $map = post_custom('wpcf-map'); echo '<tr><th>マップ</th>'; echo '<td><a href="' . $map .'" target="_blank" rel="nofollow">' . '地図はこちら' . '</a></td></tr>'; }; ?> <tr> <th>お申込み</th> <td><?php echo(types_render_field("mail", array())); ?></td> </tr> <?php if(types_render_field("external", array())){ $external = post_custom('wpcf-external'); echo '<tr><th>お申込み</th>'; echo '<td><a href="' . $external .'" target="_blank" rel="nofollow">' . 'こちらからお申込みください(外部サイト)' . '</a></td></tr>'; }; ?> <?php if(types_render_field("remarks", array())){ echo '<tr><th>備考</th>'; echo '<td class="remarks">' . types_render_field("remarks", array()) . '</td></tr>'; }; ?> </table>
デフォルトの投稿本文の次にカスタムフィールドとして登録した情報が以下のように出力されます。

以上、基本的なところですが、たとえばセミナー開催情報とその申込先を投稿としてWordPressサイトで公開するには必要な内容は網羅できているかと思います。
引き続き、お申込みをメールフォームに引き渡す等、実際の案件で必要な実装方法、カスタマイズを私の経験の範囲で公開していく予定です。

- 作者: 相原知栄子,大曲仁,プライム・ストラテジー株式会社
- 出版社/メーカー: 翔泳社
- 発売日: 2016/04/09
- メディア: 大型本
- この商品を含むブログを見る